Drupal 8 nos proporciona una de las más grandes y mejores tecnologías “Web service”, gracias a ello podemos conseguir que nuestra información sea expuesta para ser consumida por el cliente que deseemos, en esta oportunidad nos enfocaremos en usar una aplicación hecha en Angular, con la cual obtendremos la data desde nuestro Drupal y a través de una simple aplicación la mostraremos.
Versiones de las tecnologías usadas:
- Angular: 5.5.2
- Angular CLI: 1.6.3
- Node: 9.3.0
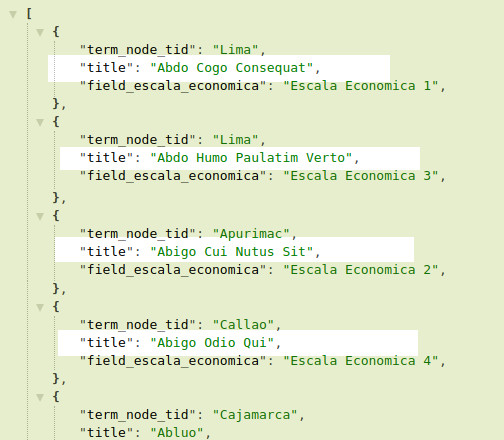
En está ocasión usaremos un web service de prueba que tenemos creado en una instalación Drupal en nuestro localhost, en la siguiente ruta: http://localhost/drupal/drupalws/rest_colegio nos muestra la información

Crearemos una Aplicación en Angular
Uno de los principales requisitos es tener instalado NodeJs y npm
Angular Cli es una gran herramienta que nos ayuda en el desarrollo de aplicaciones es necesario y muy útil instalarlo:
npm install -g @angular/cli
Verificamos que todo se encuentre instalado:
ng --version
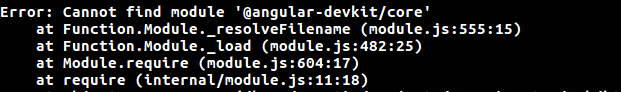
Todo debería instalarse correctamente pero si se presento el siguiente error:
Error: Cannot find module '@angular-devkit/core' ....

será necesario solo ejecutar el siguiente comando:
npm install @angular-devkit/core --save-dev
Esto es porque es una dependencia necesaria.
Ahora si, estamos listos para crear la aplicación, creamos un proyecto angular con tan solo ejecutar el siguiente comando:
ng new school
Dentro de la aplicación es necesario ejecutar la siguiente linea para levantar el servidor
ng serve
Accedemos a la siguiente ruta:http://localhost:4200/ notarás que se ve el logo de Angular con información por defecto, es así como se muestra:

Para realizar el consumo del web service crearemos un componente nuevo sobre el cual trabajaremos, lo llamaremos “colegios” con el siguiente comando:
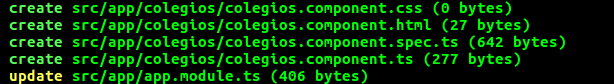
ng g component colegios
nos creara los siguientes archivos y actualizara src/app/app.module.ts

Ahora queda por hacer una serie de pasos manuales:
Importar el módulo HttpModule
Es muy necesario para esta funcionalidad, solo bastará con las siguientes líneas en el archivo app.module.ts
import {HttpModule }from '@angular/http';
HttpModule
El archivo debería quedar de la siguiente manera:
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import {HttpModule } from '@angular/http';
import {AppComponent } from './app.component';
import {ColegiosComponent } from './colegios/colegios.component';
@NgModule({
declarations: [
AppComponent,
ColegiosComponent
],
imports: [
BrowserModule,
HttpModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule {}
Conseguir la data
En el archivo colegios.component.ts ubicado en /src/app/colegios/ Importamos lo siguiente:
import { Http, Response } from '@angular/http';
import 'rxjs/add/operator/map';
Dentro de la clase ColegiosComponent declararemos las propiedades data, drupalUrl
data: any = [];
private drupalUrl = '/drupal/drupalws/rest_colegio';
(OJO: el valor de drupalUrl podría ser tranquilamente una ruta absoluta de el web service que deseemos, por ejemplo https://jsonplaceholder.typicode.com/posts en este caso se ve como ruta relativa por un problema de Cross Origin que explicaré al final)
Tambien crearemos 2 funciones que nos servirán para recuperar la información que necesitamos getData() y getSchool()
getData() {
return this.http.get(this.drupalUrl).map((res: Response) => res.json())
}
getSchool() {
this.getData().subscribe(data => {
this.data = data
})
}
El componente debe quedar de la siguiente manera:
import { Component, OnInit } from '@angular/core';
import { Http, Response } from '@angular/http';
import 'rxjs/add/operator/map';
@Component({
selector: 'app-colegios',
templateUrl: './colegios.component.html',
styleUrls: ['./colegios.compenent.css']
})
export class ColegiosComponent implements OnInit {
data: any = [];
private drupalUrl = '/drupal/drupalws/rest_colegio';
constructor(private http: Http) {
this.getSchool();
}
ngOnInit() {
}
getData() {
return this.http.get(this.drupalUrl).map((res: Response) => res.json())
}
getSchool() {
this.getData().subscribe(data => {
this.data = data
})
}
}
Añadir el marcado
Personalizaremos el marcado HTML que mostrará, en el archivo colegios.component.html, simplemente añadimos el marcado que consideremos adecuado por ejemplo:
<h4>Listado de colegios</h4>
<ul *ngFor="let item of data">
<li>{{ item.title }}</li>
</ul>
Por último tenemos que agregar el componente colegios al componente principal del app esto lo hacemos en el archivo app.component.html, ahí agregaremos el elementos selector <app-colegios></app-colegios>
<div style="text-align:center">
<h1>School {{ title }}!</h1>
</div>
<app-colegios></app-colegios>
El resultado mostrará lo siguiente:

DATO: Durante el desarrollo se podría presentar un problema de Cross-Origin con la ruta que usamos en la propiedad apiDrupal esto se debe a que el servidor no tiene configurado los CORS.
Failed to load http://localhost/drupal/drupalws/rest_colegio: No 'Access-Control-Allow-Origin' header...
Para ello se agregó un archivo proxy.conf.json en la raíz del proyecto y se volvio a levantar el servidor solo que ahora con el siguiente comando:
ng serve --proxy-config proxy.conf.json
El archivo proxy.conf.json contiene las siguientes líneas
{
"/drupal/drupalws/*": {
"target": "http://localhost",
"secure": false,
"changeOrigin": true
}
}
Esta solución es necesaria si no puedes modificar el servidor que proporciona el web service, si no es el caso solamente bastara que la propiedad apiDrupal tenga la ruta absoluta que necesitamos.
Me pareció interesante el artículo


Añadir nuevo comentario