Los correos electrónicos son muy importantes para un sitio web, porque es una de las formas en la que un sitio web se mantiene comunicado con los usuarios, como lo es al enviar notificaciones.
¿Es necesario tener un diseño para los correos electrónicos?
La respuesta dependerá si nuestro sitio efectivamente tendrá interacciones mediante correos electrónicos con los usuarios. Porque si es un sitio web que no presenta mucha actividad de ese tipo se puede optar por enviar simplemente un texto plano bien presentado.
¿Qué debemos tener en cuenta para presentar un correo electrónico con diseño?
Primero que todo debemos tener un patrón de contenido, es decir una estructura en texto de lo que podría enviarse (textos que siempre se mostrará y lo variante).
Una vez teniendo el patrón mencionado se puede realizar el diseño, en base a una estructura todo será más fácil.
¿Qué no debemos hacer?
- No debemos incluir código css en el head, al momento de enviarse el correo este no aparecerá.
- Incluir estilos en un archivo css externo.
- Selectores por atributos, muchos de los clientes de correo no soportan esta característica.
- Pseudo - classes también presentan problemas con algunos de los clientes de correo.
- Font-face - También no es soportado por la gran mayoría de clientes de correo.
Aquí hay guía completa con los limitantes de las características https://www.campaignmonitor.com/css/
¿Que se puede hacer?
- Realizar estilos en línea.
- Estructurar el html en tablas.
- La tabla debe estar en 100% eso será un equivalente al viewport
Algunos otros tips
- Siempre utilizar rutas absolutas.
- Enlazar imágenes desde nuestro propio servidor.
- El ancho máximo de un email debe ser de 600px, lo ideal podría ser de 440px.
Los correos electrónicos en Drupal
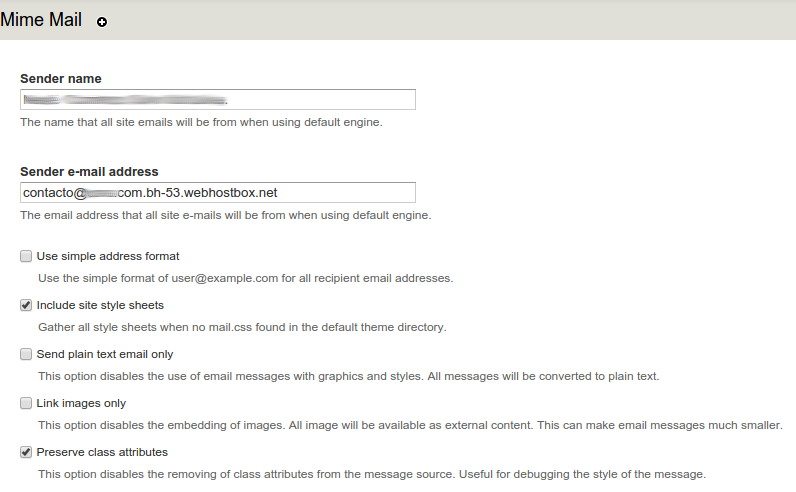
Para poder enviar marcado HTML en los emails de Drupal 7 una muy buena opción es utilizar el módulo Mime Mail debido a las garantías que nos muestra sus estadísticas de uso.
Este módulo nos permite modificar solamente el contenido dentro de <body> con marcado HTML. Además tenemos la opción de adaptar los correos a los estilos del tema actual para ello el archivo css debe contar con el nombre style.css , si no cumplimos con ese requerimiento podemos definirlo en otro archivo css este deberá llamarse mail.css el módulo se encargará de convertir los estilos del archivo mail.css en estilos en línea (Debemos que tener muy claro nuestras especificaciones para los selectores, así evitaremos conflictos y muchos dolores de cabeza).
Otra opción que nos presenta el módulo Mime Mail es la preservar el atributo class de los elementos HTML que son usados en el contenido del correo, esto ayudará notablemente para las especificaciones de los selectores en las reglas CSS dentro de nuestro archivo de estilos, facilitando así el manejo de estilos para la conversion final de estilos inline.
Hay requerimientos muy importantes que no se pueden dejar pasar como el de usar el modulo Mail System (dependencia del módulo Mime Mail) y trabajar sobre una versión de Drupal igual o mayor a 7.24
En el módulo Mail System solo hay que especificar que se trabajará con Mime Mail y para el módulo Mime mail deberemos activar la opción de incluir hoja de estilos y conservar las clases que fueron explicadas anteriormente.

También tenemos que escoger un formato de texto y escogeremos un formato preparado para aceptar HTML.
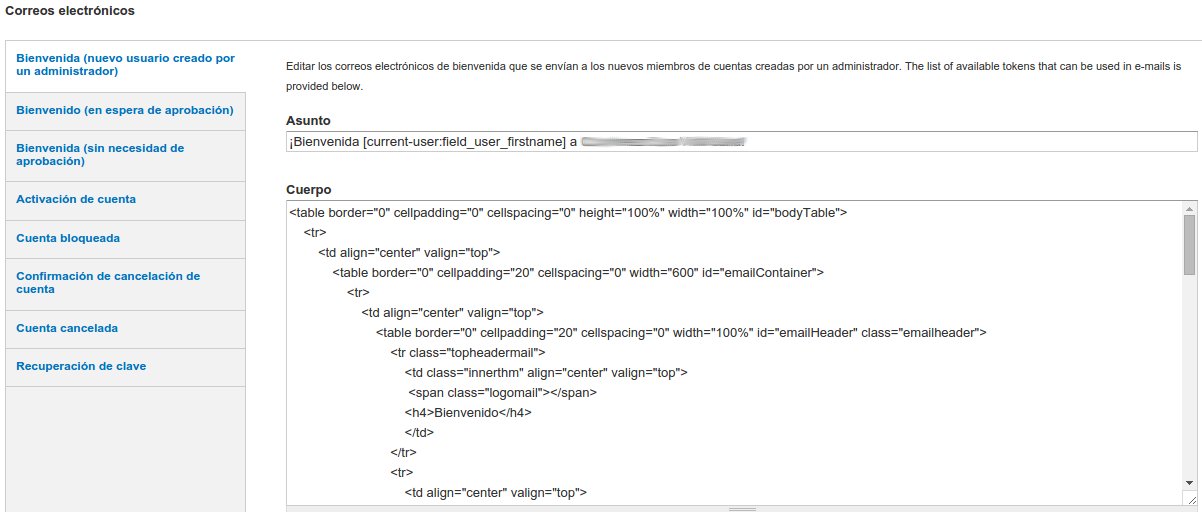
Finalmente en la sección de configuración de usuarios, exactamente en configuración de la cuenta debemos modificar la sección de correos electronicos, ahora usaremos elementos HTML adecuados para el <body> (Las tablas para definir la estructura).

Me pareció interesante el artículo


Añadir nuevo comentario