En este artículo vamos a ver una forma sencilla de añadir un formulario a un bloque a través de un módulo personalizado.
Este artículo se complementa con el siguiente artículo: Formulario personalizado y almacenamiento en base de datos
En ese anterior articulo hemos creado un módulo personalizado llamado asuform donde creamos un formulario que pueda almacenar información en una tabla nueva, para esta ocasión solo necesitaremos al formulario.
Primero debemos crear el archivo AsuformBlock.php en la siguiente estructura
asuform/src/Plugin/Block/AsuformBlock.php
<?php
/**
* @file
* Contains \Drupal\asuform\Plugin\Block\AsuformBlock.
*/
namespace Drupal\asuform\Plugin\Block;
use Drupal\Core\Block\BlockBase;
use Drupal\Core\Form\FormInterface;
/**
* Provides a 'asuform' block.
*
* @Block(
* id = "asuform_block",
* admin_label = @Translation("Asuform block"),
* category = @Translation("Custom asuform block example")
* )
*/
class AsuformBlock extends BlockBase {
/**
* {@inheritdoc}
*/
public function build() {
$form = \Drupal::formBuilder()->getForm('Drupal\asuform\Form\AsuformForm');
return $form;
}
}
Limpiamos caché y nos vamos a colocar nuestro nuevo bloque:
/admin/structure/block
Ubicamos la región donde queremos ubicar el bloque y damos clic en el boton que se encuentra a su lado.

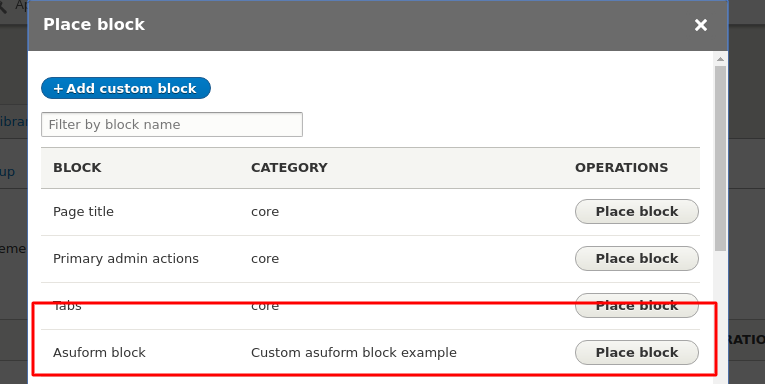
Dentro de las opciones ubicamos a nuestro bloque y lo colocamos

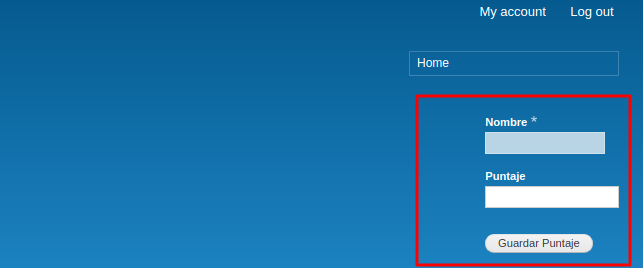
Luego podremos revisar donde hemos ubicado nuestro bloque, que el mismo se mostrará.

Me pareció interesante el artículo


Añadir nuevo comentario