En estos días tuve el requerimiento de crear un formulario y guardar la información en una tabla nueva, para conseguir eso tuve que crear un modulo personalizado.
A continuación detallaré los pasos que implementé:
El módulo que crearemos será llamado "asuform"
Primero creamos el archivo asuform.info.yml donde especificaremos detalles básicos para su existencia.
asuform/asuform.info.yml
name: AsuForm
type: module
description: Modulo para probar guardar data en base de datos.
version: 0.1
core: 8.x
Enseguida crearemos el archivo asuform.install el cual nos creara la tabla donde guardaremos los valores a través del formulario.
Esta tabla tendrá 3 columnas: id, name y points.
asuform/asuform.install
<?php
use Drupal\Core\Database\Database;
/**
* Implements hook_schema().
* @ingroup asuform
*/
function asuform_schema() {
$schema['asuform'] = array(
'description' => 'The table for points.',
'fields' => array(
'id' => array(
'description' => '',
'type' => 'serial',
'unsigned' => TRUE,
'not null' => TRUE,
),
'name' => array(
'description' => 'Nombre de usuario',
'type' => 'varchar',
'length' => 255,
'not null' => TRUE,
'default' => '',
),
'points' => array(
'type' => 'int',
'not null' => TRUE,
'default' => 0,
'description' => 'puntaje.',
),
),
'primary key' => array('id'),
);
return $schema;
}
Ahora crearemos el formulario, este será usado para ingresar información a la tabla.
Podemos ver 3 funciones:
getFormId()
Aquí determinamos el identificador del formulario.
buildForm()
Aquí determinamos los campos para el formulario.
submitForm()
Aquí se recupera y guarda la data.
asuform/src/Form/AsuformForm.php
<?php
/**
* @file
* Contains \Drupal\asuform\Form\AsuformForm.
*/
namespace Drupal\asuform\Form;
use Drupal\Core\Form\FormBase;
use Drupal\Core\Form\FormStateInterface;
/**
* Class AsuformForm.
*
* @package Drupal\asuform\Form
*/
class AsuformForm extends FormBase {
/**
* {@inheritdoc}
*/
public function getFormId() {
return 'asuform_form';
}
/**
* {@inheritdoc}
*/
public function buildForm(array $form, FormStateInterface $form_state) {
$form['name'] = array(
'#type' => 'textfield',
'#title' => $this->t('Nombre'),
'#default_value' => '',
'#size' => 60,
'#maxlength' => 128,
'#required' => TRUE,
);
$form['points'] = array(
'#type' => 'number',
'#title' => $this->t('Puntaje'),
'#size' => 10,
'#maxlength' => 5,
);
$form['actions'] = ['#type' => 'actions'];
$form['actions']['submit'] = [
'#type' => 'submit',
'#value' => $this->t('Guardar Puntaje'),
];
return $form;
}
/**
* {@inheritdoc}
*/
public function submitForm(array &$form, FormStateInterface $form_state) {
$values = array(
'name' => $form_state->getValue('name'),
'points' => $form_state->getValue('points'),
);
$table = 'asuform';
\Drupal::database()->insert($table)
-> fields(array(
'name' => $values['name'],
'points' => $values['points'],
))
->execute();
drupal_set_message('Successful save.', 'status');
}
}
Crearemos el controller donde llamaremos al formulario:
asuform/src/Controller/AsuformController.php
<?php
namespace Drupal\asuform\Controller;
use Drupal\Core\Controller\ControllerBase;
/**
* Controller Asuform.
*/
class AsuformController extends ControllerBase {
public function formPage() {
return \Drupal::formBuilder()->getForm('Drupal\asuform\Form\AsuformForm');
}
}
Ahora creamos el archivo routing para definir la ruta donde mostraremos el formulario. Esto conseguimos llamando al Controller.
asuform/asuform.routing.yml
asuform.form:
path: 'formpage'
defaults:
_controller: '\Drupal\asuform\Controller\AsuformController::formPage'
_title: 'Asuform'
requirements:
_permission: 'access content'
Crearemos el archivo .module solo para tener un help que podría ser detallado si se requiere.
asuform/asuform.module
<?php
use \Drupal\Core\Routing\RouteMatchInterface;
use \Drupal\Core\Url;
/**
* Implements hook_help().
*/
function asuform_help($route_name, RouteMatchInterface $route_match) {
switch ($route_name) {
case 'help.page.asuform':
$url = Url::fromRoute('asuform.form');
$output = 'Go to <a href="' . $url->toString() . '">Asuform</a>.';
return $output;
default:
}
}
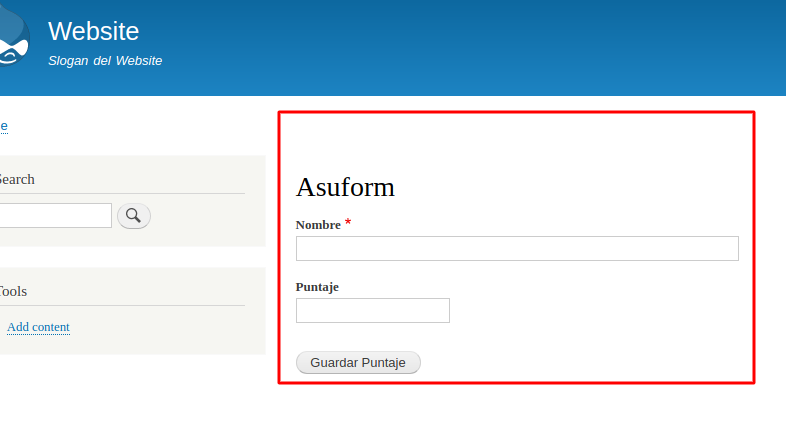
Finalmente tenemos el formulario en la ruta que creamos: /formpage

Me pareció interesante el artículo


Comentario
Buen artículo
Que dificil es encontrar documentación en castellano de Drupal. Gracias por la información.
Añadir nuevo comentario