Se tiene la necesidad de hacer seguimiento de las acciones específicas de los usuario en una página web. En este caso usaremos “Google Analytics” que nos ofrece una forma de registrar eventos sobre elementos específicos del sitio web, como por ejemplo un clic sobre un botón o un enlace. Para ello se utilizará código javascript para enviar la información a Google Analytics y que este lo pueda registrar.
Agregar Google Analytics al sitio web
Un requisito para hacer seguimiento de los eventos es tener agregado el código de Google Analytics en el sitio web. El modelo de código es el siguiente:
<script>
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','https://www.google-analytics.com/analytics.js','ga');
ga('create', 'AAAAAAAAA', 'auto');
ga('send', 'pageview');
</script>
En el ejemplo anterior AAAAAAA representa el ID de seguimiento de Google Analytics y lo puedes encontrar el panel de esta herramienta.
Agregando este código es suficiente para que Google Analytics registre de manera general las visitas a nuestro web, sin embargo, para registros de eventos más específicos se requiere agregar código javascript adicional tal como lo explicamos en este artículo.
En el caso de usar Drupal, se puede utilizar el módulo Google Analytics. Para poder configurar Google Analytic nos guiamos del siguiente post de blog Configurar Google Analytics.
Conceptos relacionados con el seguimiento de eventos.
Hit es cuando un objeto de seguimiento envía datos a Google Analytics, se denomina enviar un hit, y cada hit debe tener un tipo.
El método send de un objeto de seguimiento se puede llamar directamente en dicho objeto, o agregando un comando “send” a la cola de comandos de ga().
Cola de comandos de ga(). En este caso agregamos un hit de evento que se envía con el comando “send”, luego especificamos el tipo de hit que es “event”.
Para añadir un comando “send” a la cola de comandos de ga() usaremos la siguiente estructura: Los campos del evento.
Los campos del evento
- Categoría del evento (eventCategory) - Obligatorio
Es un nombre que se elige para agrupar los objetos que se quiere analizar.
- Acción del evento (eventAction) - Obligatorio
En esta sección asignamos un nombre al tipo de evento, como por ejemplo “Click”.
- Etiqueta del evento (eventLabel) - Opcional
En esta sección definimos una etiqueta que acompañará al evento como información adicional.
- Valor del evento (eventValue) - Opcional
En esta sección se asigna un valor numérico relacionado al evento.
Prueba enviar datos
- Para realizar nuestras pruebas crearemos un menú con diferentes enlaces en nuestro sitio web. Que tendrá el siguiente código:
<ul>
<li class=”item-inicio”><a href=”/”>Inicio</a></li>
<li class=”item-nosotros”><a href=”/nosotros”>Nosotros</a></li>
<li class=”item-contacto”><a href=”/contacto”>Contacto</a></li>
</ul>
- Luego agregar el código de seguimiento del evento, podemos definir en cualquier archivo.js del tema. En este caso definiremos en un módulo personalizado, en un archivo custom.js agregamos la siguiente línea de código.
$('.item-inicio a').click(function(){
ga('send', 'event', 'Enlace', 'Click', $(this).text());
});
- Para que se ejecute el evento hacemos clic en el ítem Inicio.
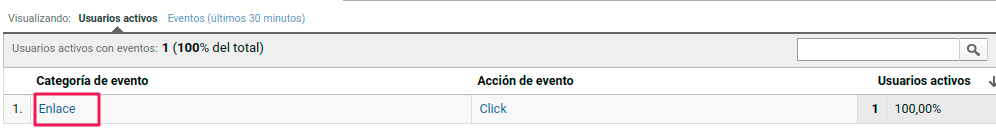
- Verificamos en Google Analytics que ya se agrego nuestro evento con categoría “Enlace” y el acción “Click”.

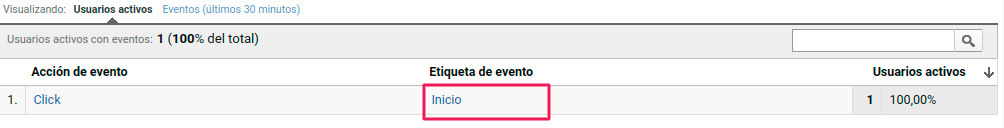
- Luego al hacer clic sobre la categoría “Enlace” podemos ver la etiqueta del evento.

Me pareció interesante el artículo


Añadir nuevo comentario