Drupal 8, viene con un sistema de caché completamente renovado. Este sistema incluye cambios importantes en el API de Caché y la inclusión de dos módulos en el Core: Internal Page Cache y Dynamic Page Cache ambos activados por defecto en la instalación mínima y estándar de Drupal 8.
El módulo Internal Page Cache se utiliza para generar caché para los usuarios anónimos. Crea caché de página completa y debe utilizarse cuando no se tiene un sistema externo de caché de páginas (como Boost o Varnish), de ahí que el nombre contenga la palabra "Internal". Es como el antiguo sistema de caché de páginas de Drupal, pero con algunas mejoras. Entre sus características más resaltantes podemos mencionar:
- Viene activado por defecto en la instalación de Drupal.
- La caché se borra de forma automática cada vez que se actualiza un contenido. No es necesario borrar manualmente la caché para ver reflejado el contenido. Los cambios de contenido se ven inmediatamente en el sitio web.
- Este borrado de caché es selectivo, ya que solamente se borran los items que representan las páginas donde aparece la información que ha cambiado. En el antiguo sistema de caché de página completa de Drupal no se podía identificar los items relacionados de tal manera que se borraba toda la caché.
Este nivel de selectividad al momento de borrar la caché es posible gracias a cambios realizados en el API de caché de Drupal. En el sistema de caché de Drupal 8, cada item de caché es calificado con etiquetas (metadata cache tags). Estas etiquetas representan la información de la cual es dependiente este item. Basta un cambio en la información de cualquiera de estas etiquetas para que el item quede obsoleto y por tanto se requiera actualizar.
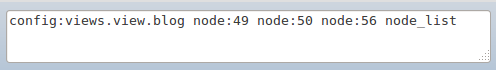
Las etiquetas son texto, que tienen esta forma node:7 user:4 node_view. Donde node:7 es un caché tag que indica que esa caché depende del nodo identificado con nid 7. Por otra parte user:4 indica que esa caché también depende del usuario identificado con uid 4. Es decir cada tag representan la entidad y su identificador, y cuando esto no es aplicable solo es una cadena de texto que representa la información, como en el caso de node_view. Esto es por convención, ya que para el API solo es necesario que sea una cadena de texto. En la base de datos si un item de caché tiene varios tags, se colocan simplemente separados por espacio (ver imagen más abajo). Y en el código cuando son varios tags usualmente se representan por un array.

Al modificar la información de una entidad (nodo, usuario, comentario) se invalida dicho tag. Invalidar es el término técnico que indica que todas los items de caché que la contengan deben ser actualizadas. Internamente es posible que a veces se siga un camino más largo como marcarlo como inválido y más adelante borrarlo con el Garbage Collector, pero este tema está fuera del alcance de este artículo. Drupal 7 al no tener esta información de tags, solo dispone, a nivel de máxima selectividad en su API, de la posibilidad de borrar una tabla de caché identificada (un bin), o un item específico identificado por su llave primaria: cid. Explicaremos mejor estos detalles técnicos en futuros post de blog.
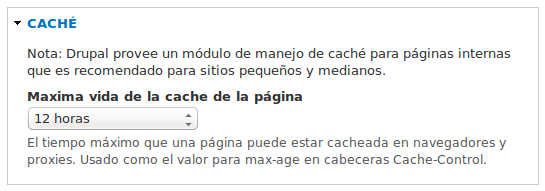
Un aspecto importante a considerar es que en Administración > Configuración > Desarrollo (admin/config/development/performance), hay que configurar el "Máxima vida de la cache de la página", ya que este módulo respeta esta configuración.

Puedes hacer la prueba. Verifica primero que el módulo esté activado. Como hemos mencionado se activa manera predeterminada en la instalación estándar o mínima de Drupal. Luego establece el valor de "Máxima vida de la cache de la página" en un valor que te permita hacer las pruebas sin inconvenientes, por ejemplo en 1 hora o más. Tienes que tener un contenido y listados de vista que muestren ese contenido. Abre ese contenido como usuario anónimo y en otra ventana o navegador autentícate, de tal manera que puedas ver la página tanto como usuario anónimo como con usuario autenticado. Realiza un cambio en el contenido y sin borrar caché deberías verlo reflejado en la ventana donde lo estás viendo como usuario anónimo (sin autenticar) tanto en el detalle del nodo como en la vista. Si eres nuevo en Drupal tal vez pienses que esto no tiene sentido y así debe ser siempre. La respuesta es que en la versiones anteriores de Drupal, al activar la caché de página no podías ver los cambios como usuario anónimo, hasta borrar caché.
En los casos que el sitio web sirve contenido dinámico para los usuarios anónimos es necesario desactivar este módulo, ya que este módulo asume que las páginas son idénticas para todos los usuarios anónimos (sin autenticar). Ejemplos de contenido dinámico puede ser una página que muestra contenido diferente según los permisos del usuario, el lenguaje, la zona horaria. También están los casos donde el sitio va recolectando información del usuario, aún sin loguearse, como puede ser el caso de un carrito de compras que permite seleccionar los productos sin estar autenticado; es decir, que la información depende de una cookie. Para estos casos se puede evaluar el uso del módulo Dynamic Page Cache, o una solución personalizada. Explicaremos le módulo Dynamic Page Cache en la segunda parte de este artículo.
Me pareció interesante el artículo


Añadir nuevo comentario