En un artículo anterior explicamos que era necesario colocar un valor a la opción "Máxima vida de la cache de la página" en la configuración de la caché para que el módulo Internal Page Cache genere la caché de cada página.

La razón por la que es necesario tener configurada esta opción es que se utiliza para generar metadata para la caché de drupal. Este tipo de metadata se llama cache max-age e indica la dependencia de tiempo que tiene un item de caché. Por ejemplo, por cuanto tiempo máximo se puede tener en caché una página, un bloque, o cualquier otro elemento de caché. Como en este caso estamos hablando de caché de página, por cuanto tiempo máximo se mantendrá en caché cada una de las páginas. Eso significa, que si no hay otros factores, como cambio de información, o borrado manual de la caché, cuando se haga una petición se devolverá lo que exista en la caché, hasta que se cumpla el tiempo máximo. Luego de ese momento, ante una nueva petición se volverá a generar la página.
Una precisión interesante, y que demuestra la sofisticación del sistema de caché de drupal, es que hay una interrelación de los items de caché compuesto por varios sub-items. Por ejemplo, la caché de una página completa, compuesta por muchos bloques, cada uno con su metadata de caché. Suponiendo ese caso, bastaría que la metadata de tan solo uno de los bloques indique que se ha vencido el tiempo máximo de vida de caché, para que toda la caché de la página se invalide.
Hasta el momento hemos hablado de la caché en la respuesta que da drupal ante la petición. Sin embargo, entre esta respuesta y lo que ve el usuario pueden haber varios "intermediarios" por los que pasa la respuesta, y cada uno de ellos puede tener su propia caché. Por ejemplo, podríamos tener un escenario como el siguiente:
Servidor Drupal -> Proxy -> Navegador
En este caso, tanto el proxy, como el navegador pueden también copias de las respuestas en su caché, por no hablar que dentro del Servidor Drupal pueden existir también otros niveles de caché. Sin embargo, está caché de los sistemas "externos" también reciben información de la respuesta generada para tomar decisiones. La cabecera Cache-Control, es una de las formas en que se envía esta información.
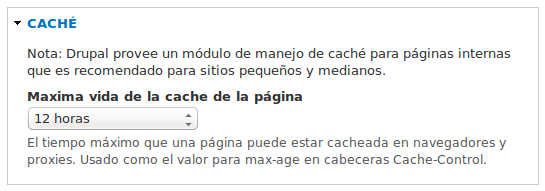
Volviendo a la imagen 1, mostrada casi al inicio de este artículo; si miramos atentamente veremos el mensaje "El tiempo máximo que una página puede estar cacheada en navegadores y proxies. Usado como el valor max-age en cabeceras Cache-Control". Para aquellas personas no familiarizadas con este tema, comentarles que cuando se envía una respuesta a una petición http el mensaje de respuesta consiste de:
- Una línea de estado, que incluye el código y un mensaje.
- Los campos de cabecera
- Una línea en blanco
- El cuerpo del mensaje
Lo que vemos en el navegador es el cuerpo del mensaje, mientras que el estado y los campos de cabecera permanecen ocultos, y sin embargo son utilizados por el navegador para tomar decisiones, como por ejemplo efectuar una redirección (un código de estado 301 puede indicar que la página buscada ha sido cambiada a otra URL de forma permanente) o mantener en caché una página por un tiempo determinado.
Precisamente "el valor max-age en cabeceras Cache-Control" se refiere a que cuando se genere la respuesta del servidor a una petición http, en las cabeceras mostrará el valor configurado en esta opción. A continuación mostramos un ejemplo de como es la respuesta a una petición con este valor establecido.
HTTP/1.1 200 OK
Date: Fri, 26 Feb 2016 18:47:35 GMT
Content-Type: text/html
Content-Length: 4923
Cache-Control: max-age=43200
<html>
<body>
<h1>[Título]</h1>
[Contenido] .
.
.
.
</body>
</html>
Como vemos, se indica que el max-age es de 43200. Este valor está expresado en segundos. En horas corresponde a 12 horas. En otras palabras si un sistema "externo" al servidor, como un proxy (caso de Varnish), o el mismo navegador quiere mantener una copia en caché de esta página, no debe hacerlo por más de 12 horas.
Para todos aquellos que hallan lidiado con este tema de caché en ambientes complejos, como servidores con balanceo de carga y múltiples niveles de caché saben que si no están bien establecidas las reglas de funcionamiento pueden convertirse en un gran dolor de cabeza y algo muy frustrante para los encargados de administrar la información del sitio.
Me pareció interesante el artículo


Añadir nuevo comentario