Drupal 8 ha traído muchas mejoras importantes, una de ellas es la muy interesante y atractiva arquitectura CSS. Con los principales objetivos de ser predecible, reusable, mantenible y escalable para el desarrollo y diseño.
¿Qué son los componentes?
Los componentes son básicamente la agrupación de HTML, CSS y en algunas ocasiones JavaScript que constituyen elementos visuales. Estos podrían ser bloques, botones, barras de navegación, etc.
¿Cómo se integra BEM en Drupal 8?
La metodología BEM tiene como propósito facilitar el trabajo en equipo de desarrolladores y acelerar la velocidad de desarrollo.
BEM (Block Element Modifier) tiene como conceptos claves lo siguiente:
Bloque(Componente): Para Drupal 8 los componentes son conceptualmente lo mismo que los bloques en BEM, el de una entidad general (no una entidad Drupal) independiente que tiene un significado por si mismo. Como por ejemplo: un menú de navegación, un botón, un checkbox, etc.- Elemento: Estos son parte de un componente.
- Modificador: Es la distinción que indica la posibilidad de un cambio en apariencia o comportamiento.
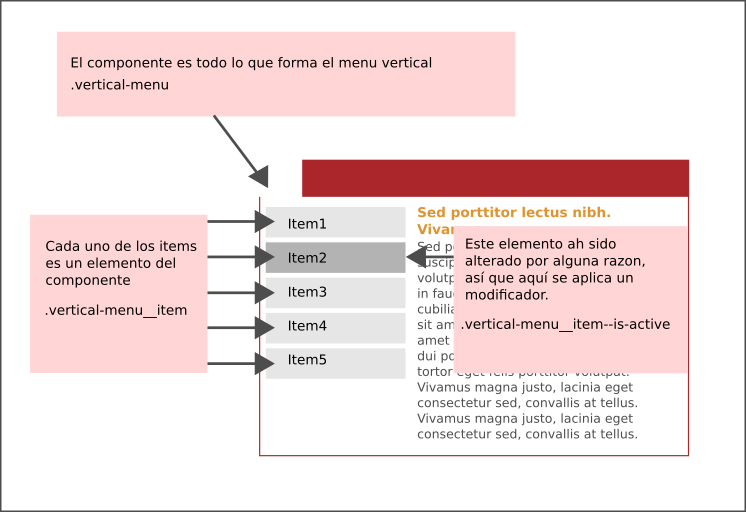
Esto en la nomenclatura se resume de la siguiente manera:
.componente
.componente__elemento
.componente--modificador
Y gráficamente lo resumimos así:

¿Cómo se integra SMACSS en Drupal 8?
La metodología SMACSS consigue categorizar reglas CSS en 5 tipos:
- Base: Aquí es donde se establecen los estilos a los elementos HTML
- Layout: Aquí están las divisiones de la página en secciones, se suele usar aquí algún sistema de grillas.
Module(Componente): Para drupal 8 los componentes equivalen lo mismo que los Módulos en SMACSS, aquí van los estilos reusables para elementos UI.- State: Aquí van los estilos que alteran a los principales.
- Theme: Conceptualmente muy similar a las reglas de que se usarían en el state o en los componentes. Drupal nos indica que son los estilos visuales como pueden ser bordes, sombras, colores, fondos, etc.
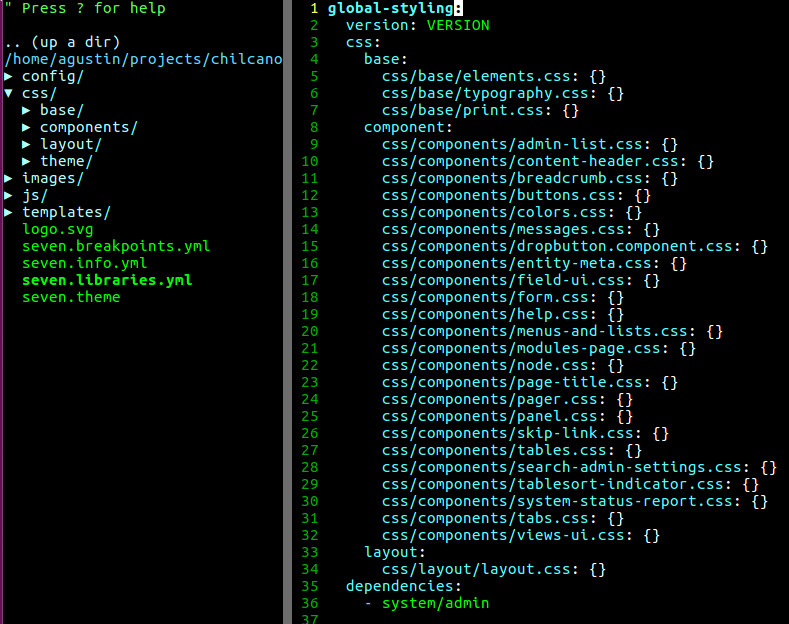
Aquí un ejemplo de como el sub-tema seven (incluido en el tema) usa la estructura smacss en su categorización de archivos

(A la izquierda la clasificación de directorios, a la derecha el archivo .libraries.yml)
¿Qué beneficios se encuentran usando BEM y SMACSS?
- Es fácil navegar entre directorios y archivos.
- Se evita al máximo los conflictos entre estilos css.
- Evita usar selectores enormes.
- Está orientado a ser reusable dentro y fuera del sitio.
- Cómodo de mantener
Referencias:
http://www.slideshare.net/mediacurrent/leveling-up-css-with-smacss-and-bem
https://www.drupal.org/docs/develop/standards/css/css-architecture-for-drupal-8
Me pareció interesante el artículo


Añadir nuevo comentario