En drupal 8 para añadir contenido en una entidad usamos campos, estos campos reciben la información en un formulario de creación o edición, los campos se muestran ahí con el widget que se haya definido para que luego de guardar la información sea renderizada en la web con el formatter que haya sido configurado.
En esta oportunidad veremos como crear un formatter personalizado, este formatter es para un campo tipo text, text_long y text_with_summary y simplemente añadirá marcado extra. Así que se podrá probar en campos como el Body que viene por defecto en los tipos de contenido.
Lo primero que debemos de tener es el módulo por eso debemos haber creado el archivo .info.yml en nuestro caso crearemos un modulo llamado my_example
name: My example
type: module
description: Modulo de ejemplo para pruebas.
version: 0.1
core: 8.x
Ahora crearemos el archivo my_example.modulo este definirá una plantilla la cual modificará la presentación del formatter.
<?php
/**
* Implements hook_theme().
*/
function my_example_theme($existing, $type, $theme, $path) {
return [
'my_example_formatter' => [
'template' => 'my-example-formatter',
'variables' => [
'values' => NULL,
],
],
];
}
Ahora crearemos el fomatter y para ello debemos definirlo en la siguiente estructura de directorios my_example/src/Plugin/Field/FieldFormatter/MyExampleFormatter.php es muy importante respetar eso.
<?php
namespace Drupal\my_example\Plugin\Field\FieldFormatter;
use Drupal\Core\Field\FieldItemListInterface;
use Drupal\Core\Field\FormatterBase;
/**
* Plugin implementation of the 'my_example' formatter.
*
* @FieldFormatter(
* id = "my_example",
* label = @Translation("My example"),
* field_types = {
* "text",
* "text_long",
* "text_with_summary",
* },
* )
*/
class MyExampleFormatter extends FormatterBase {
/**
* {@inheritdoc}
*/
public function settingsSummary() {
$summary = [];
$summary[] = $this->t('Displays the content.');
return $summary;
}
/**
* {@inheritdoc}
*/
public function viewElements(FieldItemListInterface $items, $langcode) {
return [
'#theme' => 'my_example_formatter',
'#values' => $items->value,
];
}
}
Creamos la plantilla que se definió en el .module templates/my-example-formatter.html.twig aquí se debe hacer las modificaciones que se necesiten en el requerimiento
<div>
<hr/>
<h4><strong>{{ "The following code isn't processed:" }}</strong></h4>
<blockquote>
{{ values }}
</blockquote>
<hr/>
</div>
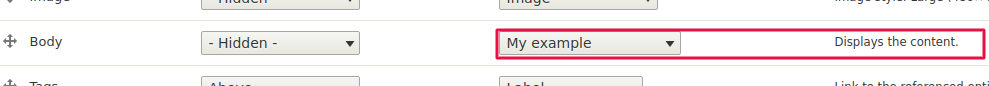
El módulo debe estar instalado y luego se debe configurar en la gestión de presentación del campo que queremos, nos aparecerá en la columna de formatter nuestra nueva opción. Simplemente la seleccionamos y ya podremos ver el cambio, si esto lo implementas como algo nuevo en un módulo, o aún no te aparece la opción es una buena alternativa limpiar la caché para poder acceder a esa opción.

Me pareció interesante el artículo


Añadir nuevo comentario