Este artículo tiene como objetivo integrar una aplicación desarrollada en Angular 5 dentro de un sitio Drupal, para ello seguiremos una secuencia de pasos:
Es importante resaltar que usaremos una aplicación angular ya creada, que puedes verlo en el articulo anterior de "Consumiendo un web service hecho en drupal desde Angular 5".
Generamos un build del proyecto en Angular
Aún usaremos la herramienta Angular CLI, podemos usar un comando para obtener el build que necesitamos, los siguientes son las variantes que podemos usar para generarlo:
Para generar el built simplemente
ng build
Para generar el build y dentro de el mismo indica la ruta base donde funcionara.
ng build --base-href=/my/app/
Genera el build con los archivos optimizados (minimizados).
ng build --prod
Ya conociendo las posibilidades yo he utilizado el comando de la siguiente manera, optimizado con --prod y especificando la ruta base con --base-href :
ng build --prod --base-href=http://localhost/drupal/drupalws/angular-app
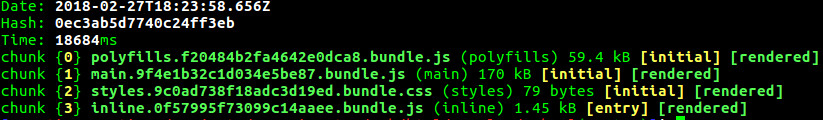
Ese comando nos genera el siguiente resultado en la consola:

Con cualquiera de las variantes mostradas se genera un directorio llamado /dist/ en el raiz del proyecto el en nuestro caso contendrá los siguientes archivos:
dist/
-- index.html
-- inline.0f57995f73099c14aaee.bundle.js
-- main.9f4e1b32c1d034e5be87.bundle.js
-- polyfills.f20484b2fa4642e0dca8.bundle.js
-- styles.9c0ad738f18adc3d19ed.bundle.css
Crear un módulo personalizado que genere una ruta donde integrar el app
El módulo se llamará: dw_schoollist
Dentro del módulo pondremos la carpeta dist/ con los archivos que la integran
Crearemos el archivo dw_schoollist.info.yml
Este archivo contendrá la siguiente información necesaria:
name: School list App
type: module
description: Integration of angular app.
version: 0.1
core: 8.x
package: Schoollist
Crearemos el archivo dw_schoollist.routing.yml
Este archivo contendrá la siguiente información, básicamente la ruta y la clase con el método que se ejecutará:
dw_schoollist.schoollist:
path: '/angular-app'
defaults:
_controller: '\Drupal\dw_schoollist\Controller\SchoollistController::schoollist'
_title: 'School list app'
requirements:
_permission: 'access content'
Crearemos el archivo dw_schoollist.module
Este archivo contendrá la siguiente información, el hook help con información de ayuda, el hook page_attachment para enviar una metadata necesaria por la aplicación y el hook theme.
<?php
/**
* @file
* Contains dw_schoollist.module
*/
use Drupal\Core\Routing\RouteMatchInterface;
/**
* Implements hook_help().
*/
function dw_schoollist_help($route_name, RouteMatchInterface $route_match) {
switch ($route_name) {
case 'help.page.dw_schoollist':
$output = '';
$output = '<h3>' . t('About') . '</h3>';
$output = '<p>' . t('Integration with angular app') . '</p>';
return $output;
default:
}
}
function dw_schoollist_page_attachments(array &$page) {
$base = [
'#type' => 'html_tag',
'#tag' => 'base',
'#attributes' => array(
'href' => 'http://localhost/drupal/drupalws/angular-app',
),
];
$page['#attached']['html_head'][] = [$base, 'base'];
}
function dw_schoollist_theme($existing, $type, $theme, $path) {
return [
'schoollist' => [],
];
}
Crearemos el archivo de la clase SchoollistController.php
Este archivo contendrá la siguiente información, en resumen tendrá el método que llamará al template y le adjuntará una librería que definiremos más adelante.
<?php
namespace Drupal\dw_schoollist\Controller;
use Drupal\Core\Controller\ControllerBase;
use Symfony\Component\DependencyInjection\ContainerInterface;
/**
* Provides route responses for the Example module.
*/
class SchoollistController extends ControllerBase {
/**
* Returns a simple page.
*
* @return array
* A simple renderable array.
*/
public function schoollist() {
return [
'#theme' => 'schoollist',
'#attached' => array(
'library' => array(
'dw_schoollist/angular-app',
),
),
];
}
}
Crearemos el archivo dw_schoollist.libraries.yml
Este archivo contendrá la siguiente información, un css y 3 archivos javascript que son lo que se encuentran dentro del directorio dist/
angular-app:
css:
dist/styles.9c0ad738f18adc3d19ed.bundle.css: {}
js:
dist/inline.0f57995f73099c14aaee.bundle.js: {}
dist/polyfills.f20484b2fa4642e0dca8.bundle.js: {}
dist/main.9f4e1b32c1d034e5be87.bundle.js: {}
Crearemos un template para la nueva página schoollist.html.twig
Este archivo contendrá, solamente el elemento selector <app-root> como se aprecia en la siguiente imagen:
<app-root></app-root>
Instalamos el módulo y visitamos la ruta creada
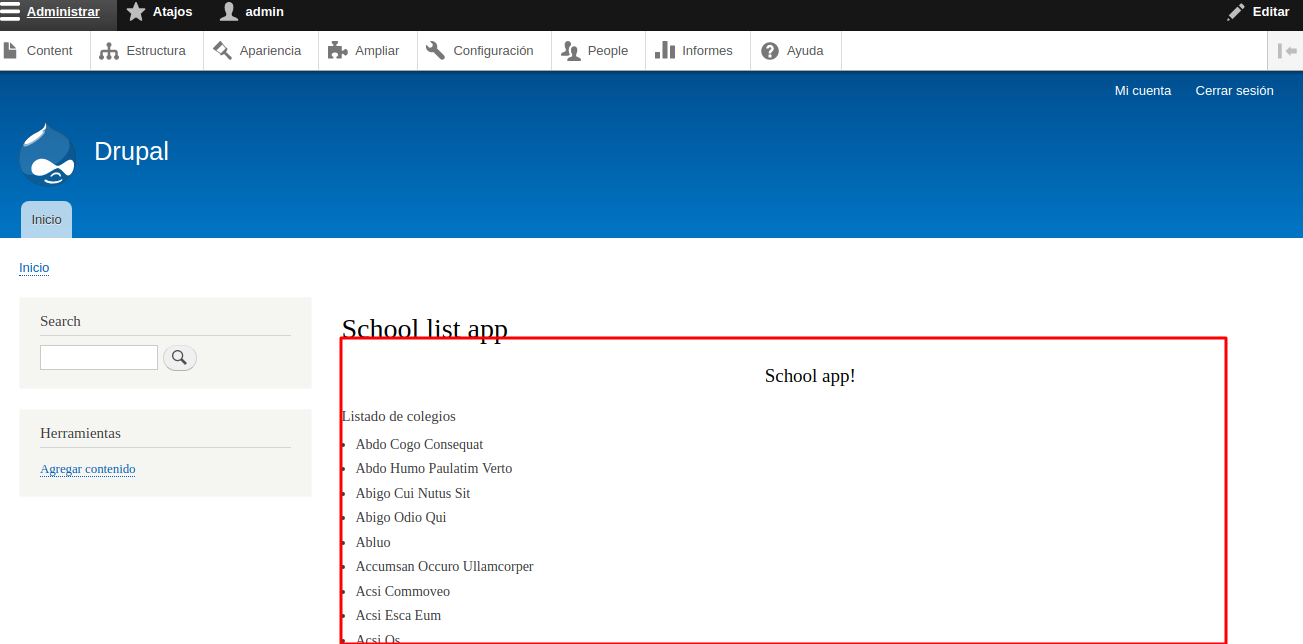
En nuestro caso la ruta es /angular-app , veremos nuestra aplicación en marcha dentro de la región content de nuestro Drupal, lo hemos marcado en un recuadro rojo para diferenciarlo.

Me pareció interesante el artículo


Añadir nuevo comentario