Las tablas, el elemento HTML que antiguamente servía para estructurar contenido, hoy específicamente se encarga de cumplir con su objetivo semántico, es el encargado de organizar información en celdas. Es muy útil para cierto tipo de datos, esencialmente si se desean mostrar de la forma que caracteriza a las tablas.
El uso de las tablas hoy en día se ve limitado debido a su poca flexibilidad en el mundo de los diversos dispositivos móviles, como gran alternativa los frameworks css nos apoyan con añadir soluciones como poner un div contenedor que nos genere un scroll horizontal en la resolución más pequeña que tenemos, luego de haber logrado la fluidez de la tabla hasta su más mínima capacidad.
Si integramos un sitio Drupal con algún framework css solo bastaría con alterar el template que maneje su marcado y nos resolverá el problema, sin embargo hay un caso especial en el que me quiero enfocar en este artículo, se trata de las tablas generadas con un editor Drupal.
El módulo Responsive tables filter, nos brinda el comportamiento responsive del plugin tablesaw y como observamos anteriormente ellos también recomiendan usar este módulo solo para los casos en el que se usa un editor Wysiwyg.
Pasos de instalación y configuración
El módulo se instala como cualquier otro: https://www.drupal.org/project/responsive_tables_filter
Hay que considerar las siguientes configuraciones post instalación:
Debemos llegar a la siguiente ruta: admin/config/content/formats
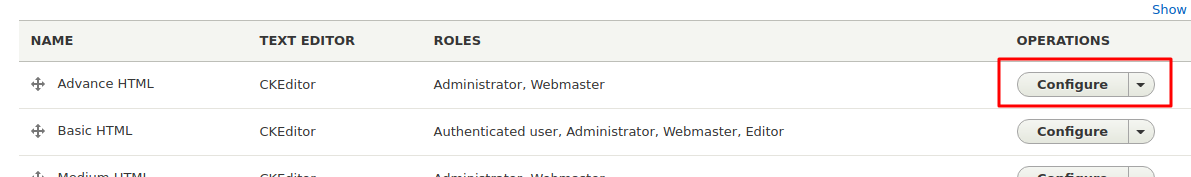
Ubicar el editor en el que queremos habilitar la funcionalidad

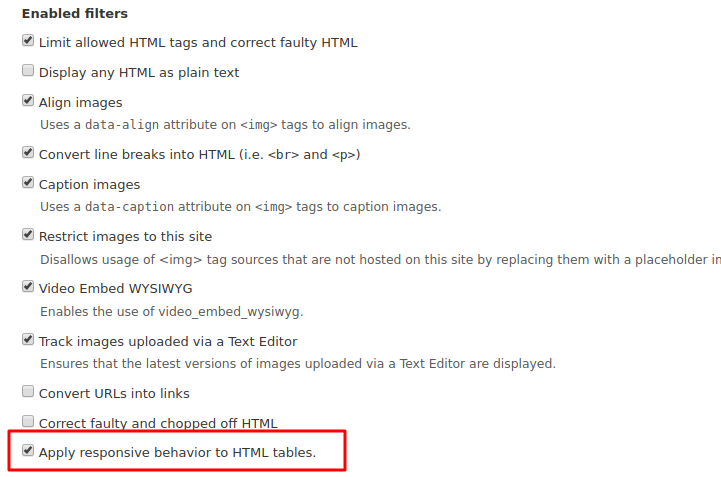
Dentro de la página debemos ubicar la configuración para habilitar el comportamiento responsive en las tablas

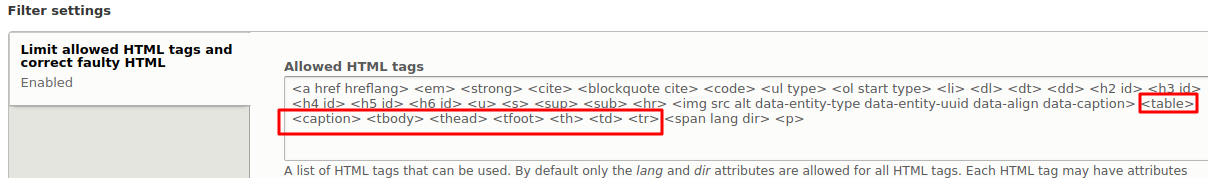
Luego debemos verificar que los elementos de tabla que necesitemos estén en :

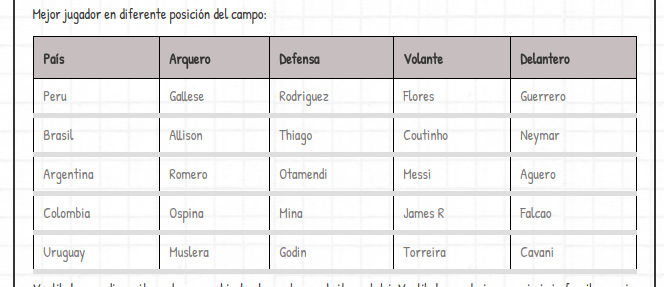
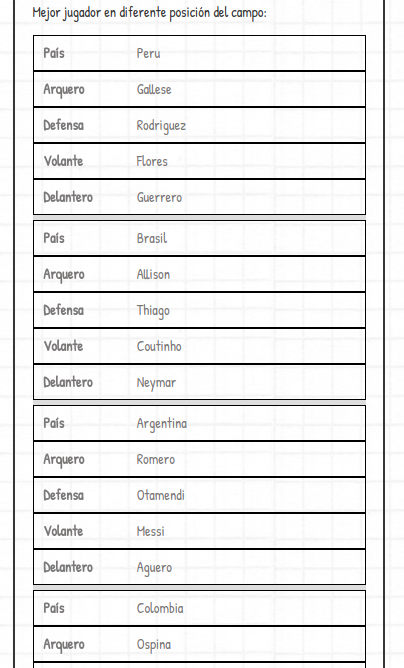
Finalmente agregamos la siguiente tabla a través del editor wysiwyg configurado, (Podemos notar que las tablas presentan unas celdas como cabecera).

Se mostrará de la siguiente manera en las resoluciones menores, el uso de las cabeceras hacen que el resultado se vea mucho más amigable para un celular.

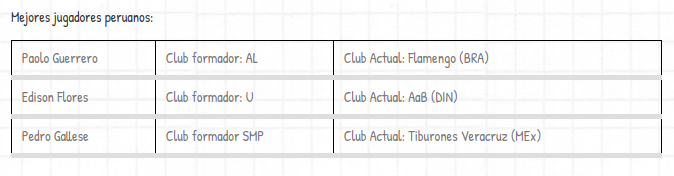
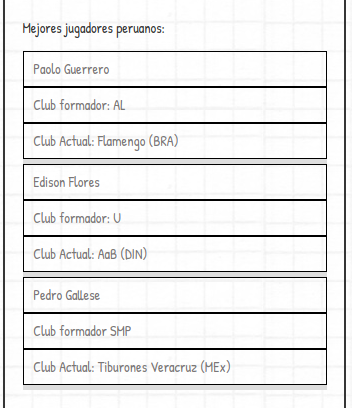
Si la tabla no usa cabeceras es muy importante saber que la información se ordenará por filas coo podemos ver en el siguiente ejemplo:
En resolución Desktop:

En resolución mobile:

Me pareció interesante el artículo


Añadir nuevo comentario