El editor de texto implementado en Drupal 8 CKeditor es una herramienta muy cómoda para los usuarios finales, sin embargo podemos potenciar más con el uso de tokens.
Pongámonos en la situación de que en muchas partes de nuestro contenido debemos incluir como texto el dominio del sitio y en un tiempo cambiamos de dominio, la consecuencia que tendríamos sería el mapear todos los contenidos donde deberíamos editar para colocar el nuevo contenido (el nuevo dominio), esto sería una vulnerabilidad a futuro, sucedería lo mismo si nos referimos al nombre de sitio. El módulo Token filter nos ayuda con este problema.
Primero que todo, debemos descargar e instalar el módulo mencionado, este mismo requiere del módulo Token como han de haber estado imaginando.

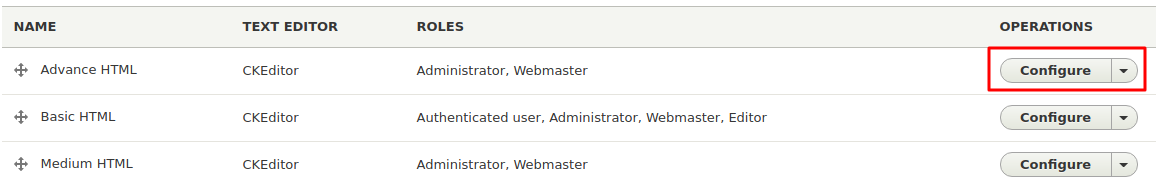
Luego debemos configurar el editor o editores de texto donde queremos que estén disponibles:

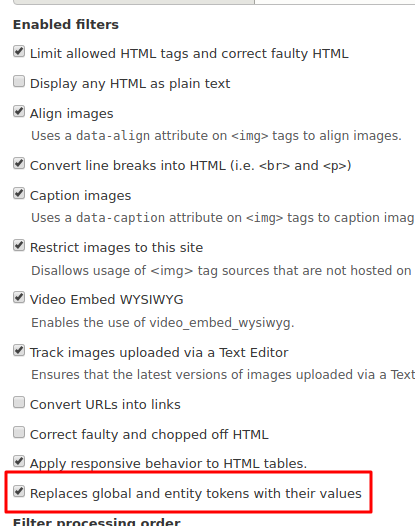
En la configuración del editor en la sección de los filtros habilitados (Enabled filters) marcar la opción de reemplazar los tokens por sus valores

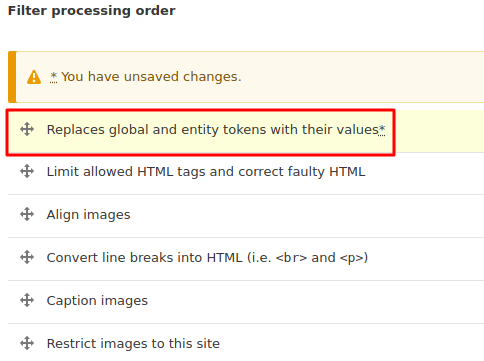
Por defecto el orden que tendrá será el último, creo que una buena opción sería ubicarlo primero para que no se vea afectado con otro filtro y así garantizar el éxito del reemplazo. Este paso es a criterio personal

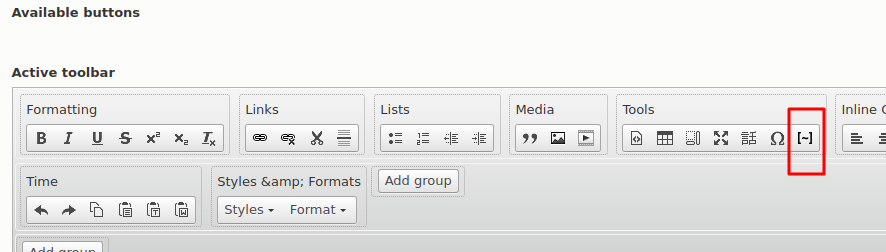
Nos queda por añadir la herramienta en el editor, está nos permitirá navegar entre todos los tokens disponibles

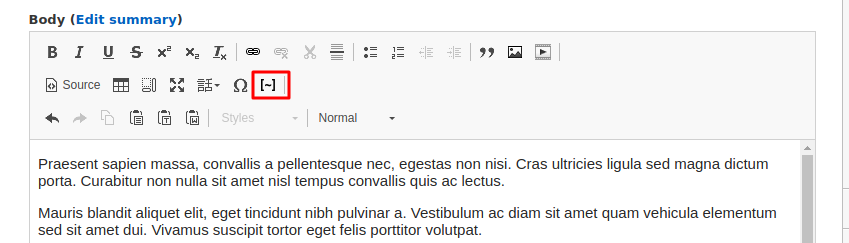
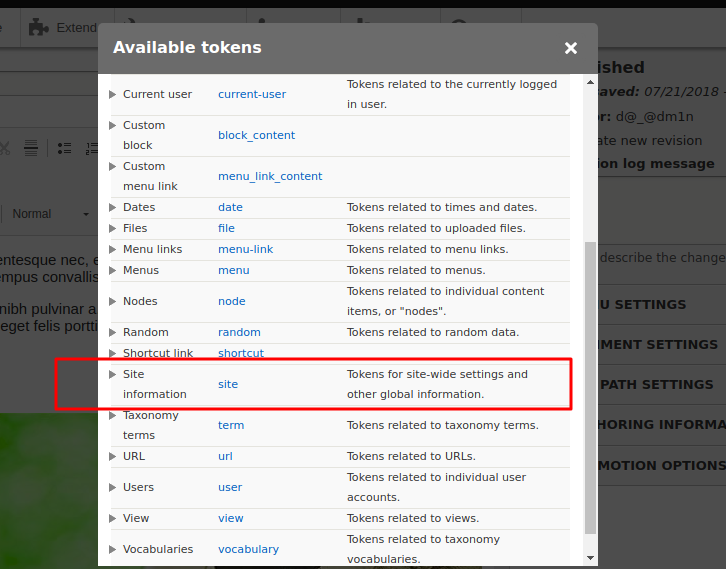
Cuando usemos el editor, notaremos la nueva herramienta y al dar clic nos mostrará los tokens


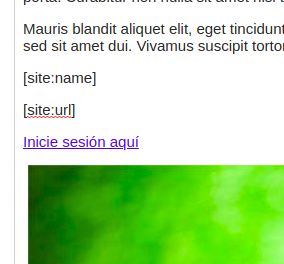
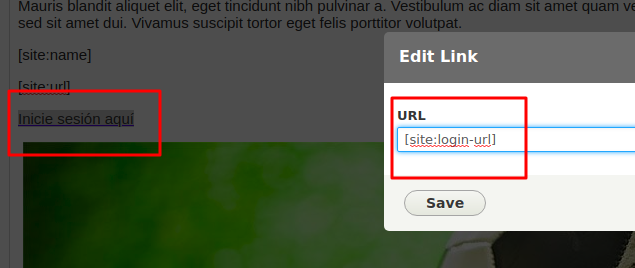
En la siguiente imagen podemos ver como tenemos los tokens como parte del texto y un enlace "Inicie de sesión aquí" el cual la url también usará un token


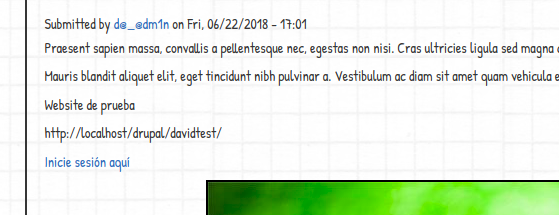
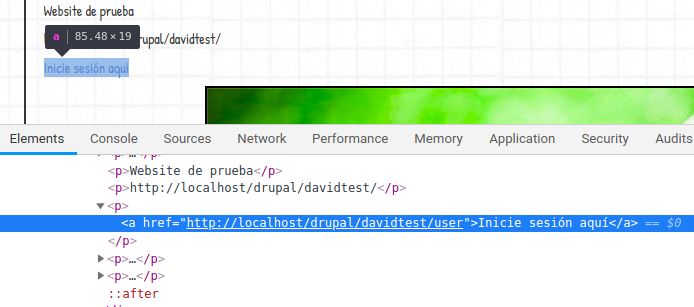
En el renderizado vemos el resultado, como nos muestra las siguientes imagenes


Este modulo nos garantizará no tener que volver a editar esos contenidos que son sencillos y no deberían dar siquiera un problema. También está disponible para la versión 7 de Drupal
Me pareció interesante el artículo


Añadir nuevo comentario