El otro dia en un proyecto drupal me encontré con el siguiente problema.

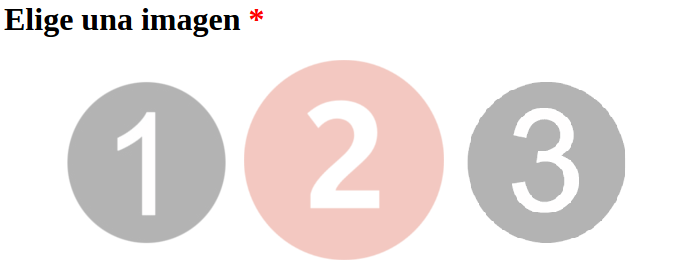
Había 3 imágenes, así como se muestra en la ilustración. Además existe un formulario en el cual hay 3 radios button. Lo particular es que cada imagen corresponde a un radio button, cuando hago clic a una imagen se debe marcar su radio button correspondiente.
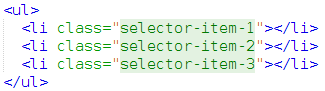
HTML de las imagenes: Las imagenes estan como background.

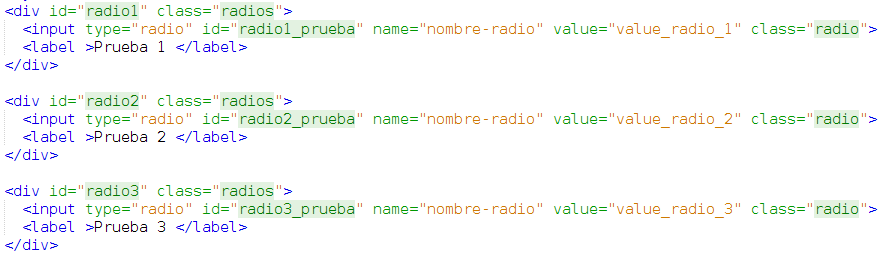
HTML de los radios button ocultos:

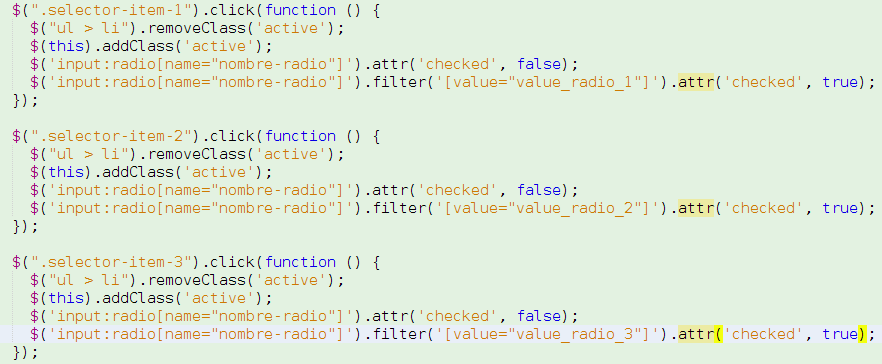
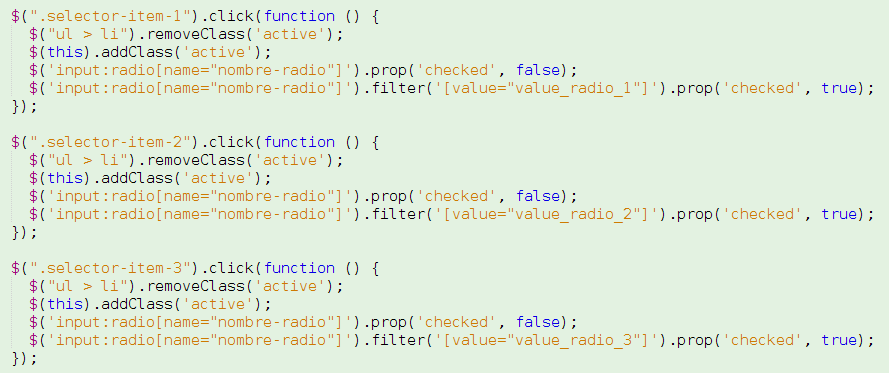
Esto funciona de la siguiente manera. Como podemos apreciar, las imagenes tienen cierta opacidad, esto hace indicar que ninguna imagen está seleccionada. Entonces cuando hagamos clic a una de las imagenes, esta se mostrará sin opacidad. Ademas de ello se debe marcar el radio button que le corresponde. Esto lo hace el siguiente código:

Analicemos el código de la imagen que se acaba de mostrar:
-
Vemos el evento click. Este ejecuta algunas operaciones cuando se da clic a algunos de los items del <ul>.
-
La operaciones que se realizan cuando le das clic a algún item del <ul> son:
-
Se remueve la clase “active” de todos los items del <ul>.
-
Luego se agrega la clase “active” para el item al cual le dimos clic.
-
Seguido con el método “attr” cambiamos el estado de todos los radio button, checked=false.
-
Y por último cambiamos el estado del radio button que le corresponde al item al cual le dimos click, checked=true.
-
Nota: La clase “active” es para quitar la opacidad del item que está seleccionado.
Hasta aquí todo era funcional pero se encontró lo siguiente. Cuando se envía el formulario y no pasa las validaciones, este se construye otra vez manteniendo los valores correctos e indicando los que estan errados.
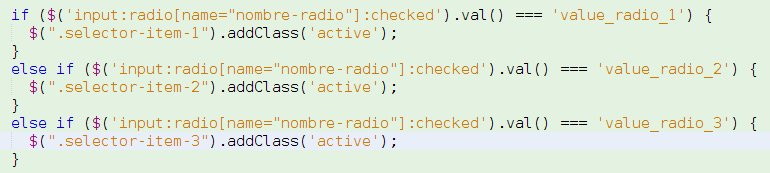
Es así que surgió un problema con las imagenes, la clase “active” se perdía y no se sabía cuál era el radio button marcado. Entonces se realizó este código para poder agregar la clase “active” según sea el valor del radio button marcado.

Con esto se realizaron las pruebas en firefox y en chrome:
-
En firefox se encontró que si agrega el atributo checked pero no marca el radio button.
-
En chrome se verificó algo parecido, cuando das clik por primera vez al item te agrega el atributo checked y marca el radio button y cuando das click a algun otro item solo agrega el atributo checked pero ya no marca el radio button.
-
En cualquiera de los casos cuando se envía el formulario y se reconstruye el formulario, el valor del radio button que tiene checked indica “undefined”. Lo cual impedía agregar la clase “active”.
Teniendo esta dificultad se busco otra forma de cambiar el estado de los radios button. Se usó el método “prop” que no agrega el atributo checked pero si marca el radio button y por ende se puede recuperar el valor del radio button marcado. Aqui les muestro como quedo el codigo con el método “prop”. En realidad solo se reemplaza “attr” por “prop”.

Espero les ayude, hasta la próxima.
Me pareció interesante el artículo


Añadir nuevo comentario